Верстка дизайна макета - Вёрстка веб-страниц Википедия
Требования к верстке html-страниц для изготовления сайта
Вёрстка веб-страниц — процесс формирования веб-страниц в текстовом либо WYSIWYG -редакторе, а также результат этого процесса, то есть собственно веб-страницы. По принципам использования средств разметки HTML различают логическую разметку и презентационную физическую. В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом. Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение. Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.










Вёрстка веб-страниц — создание структуры гипертекстового документа на основе HTML-разметки , как правило, при использовании таблиц стилей и клиентских сценариев , таким образом, чтобы элементы дизайна выглядели аналогично макету [1]. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств [2]. Тим Бернерс-Ли , работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib. С появлением браузера Netscape ситуация изменилась.
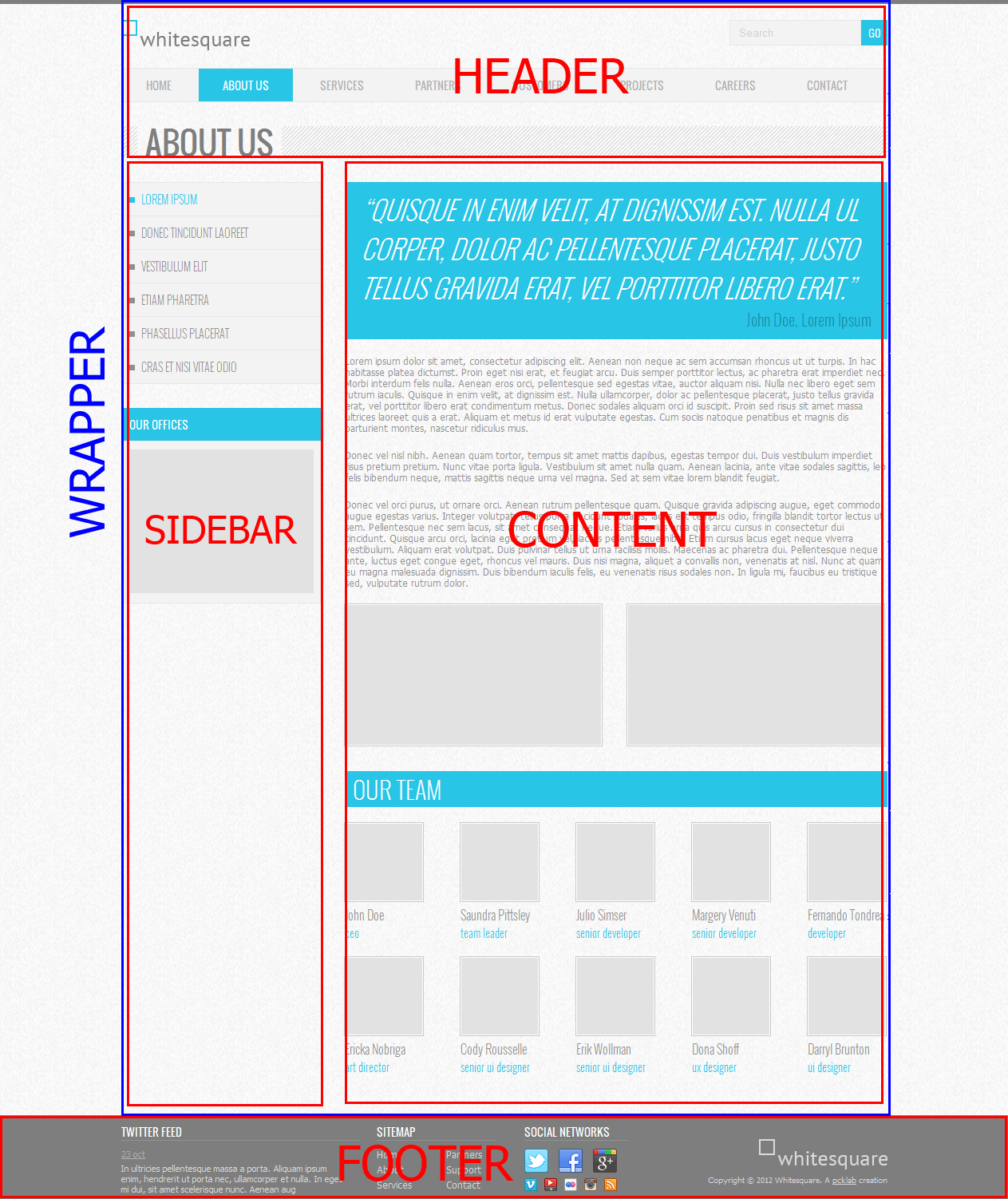
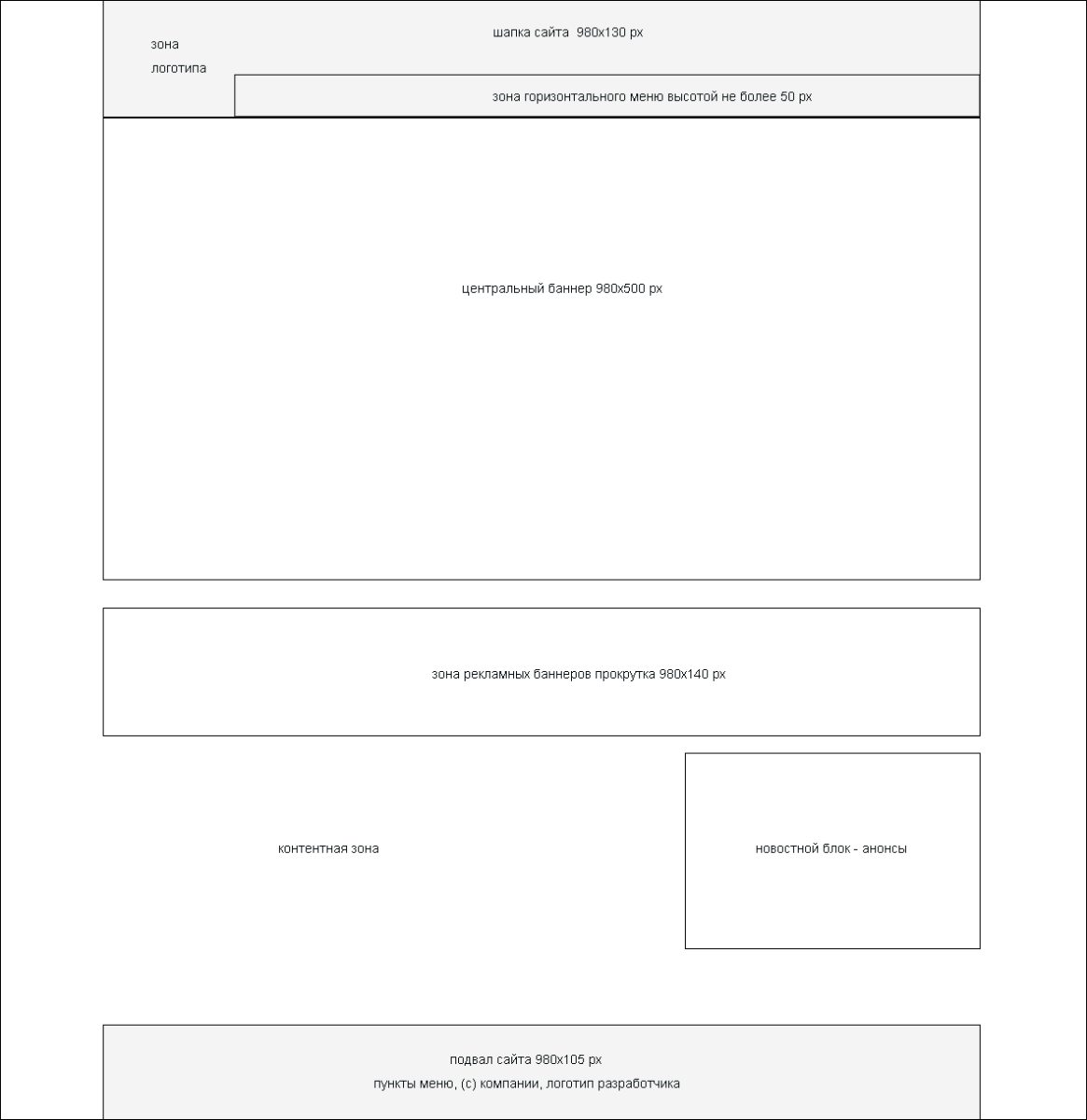
- Что представляет собой верстка сайта
- Скачать структуру проекта.
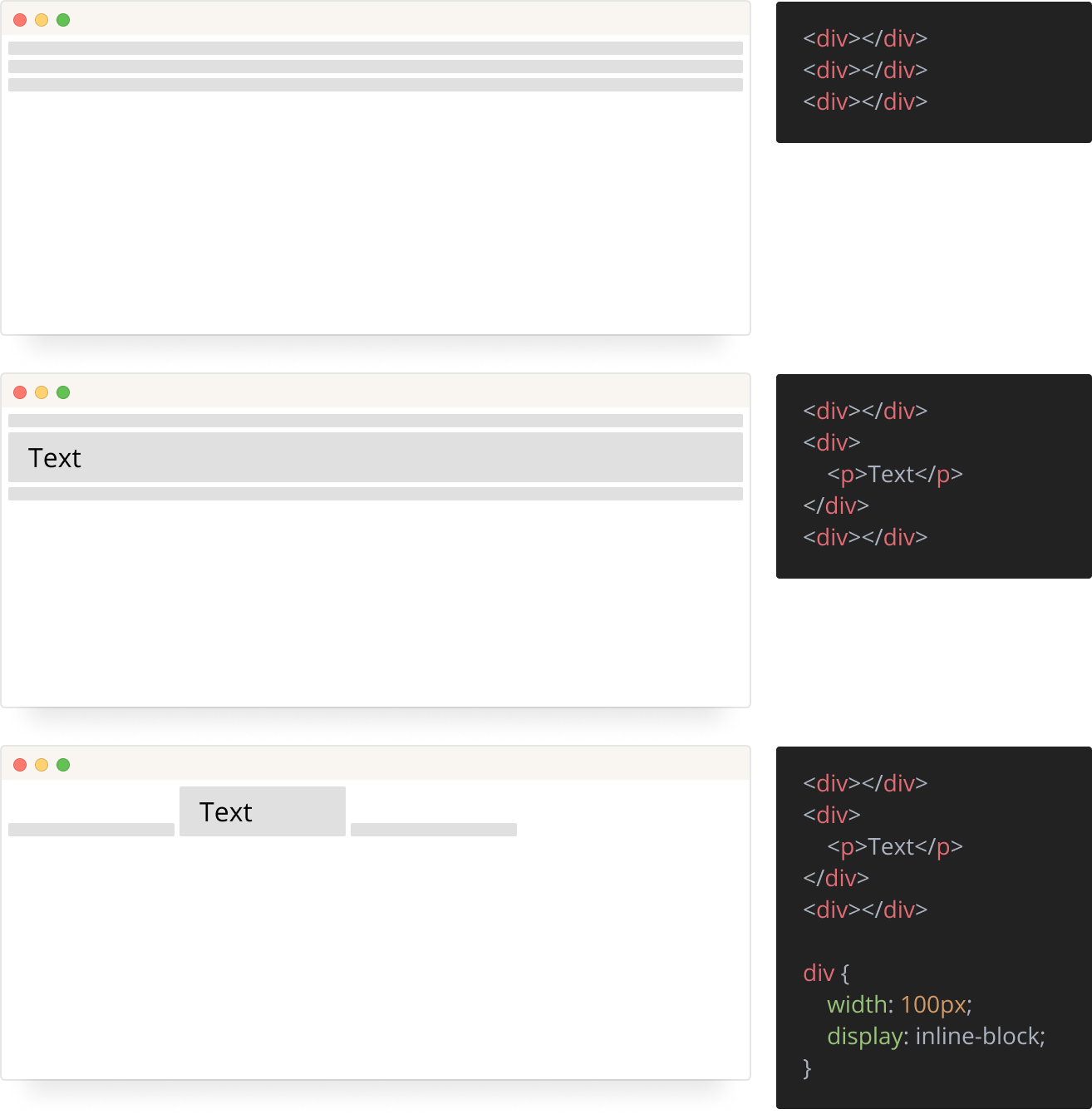
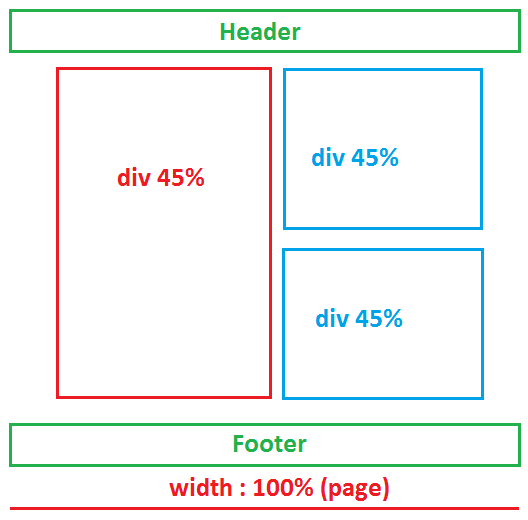
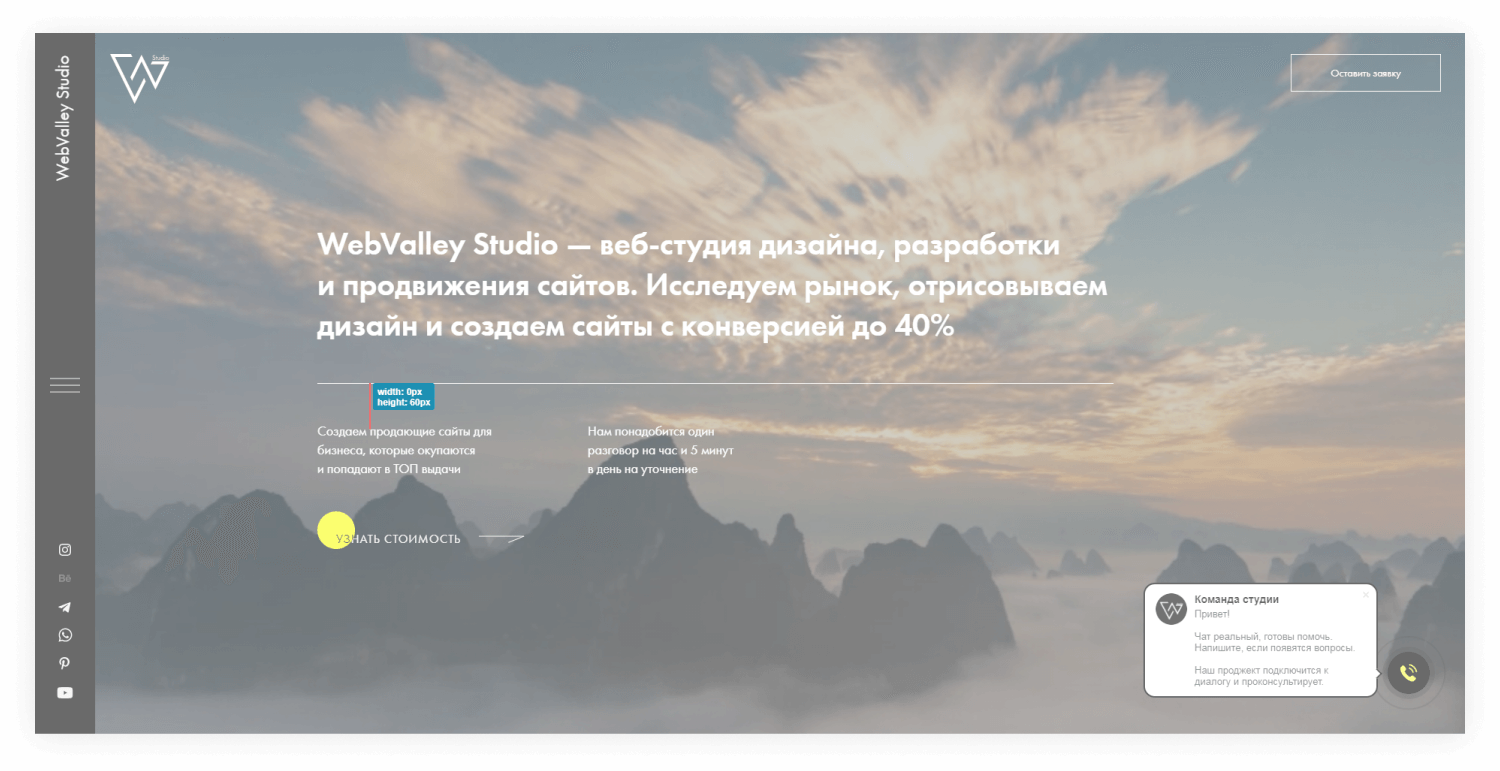
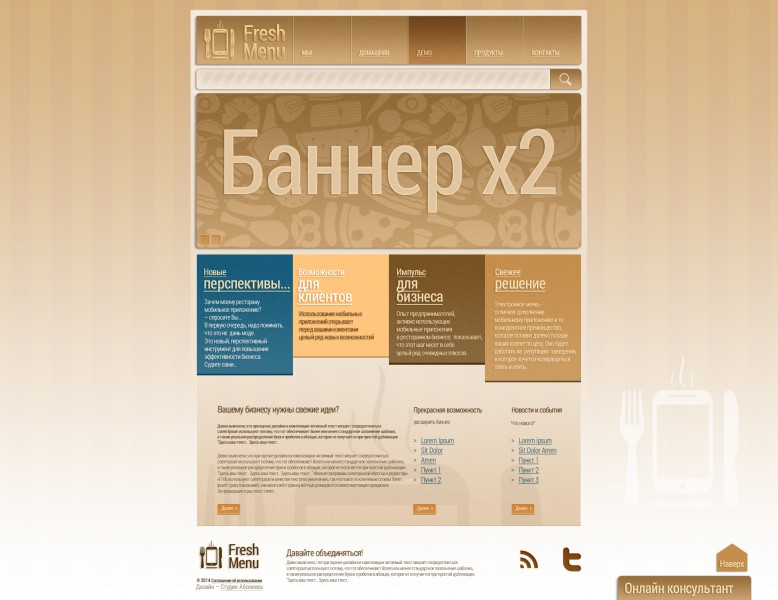
- Что представляет собой верстка сайта Пример верстки Важные критерии качества верстки Что такое адаптивная верстка.
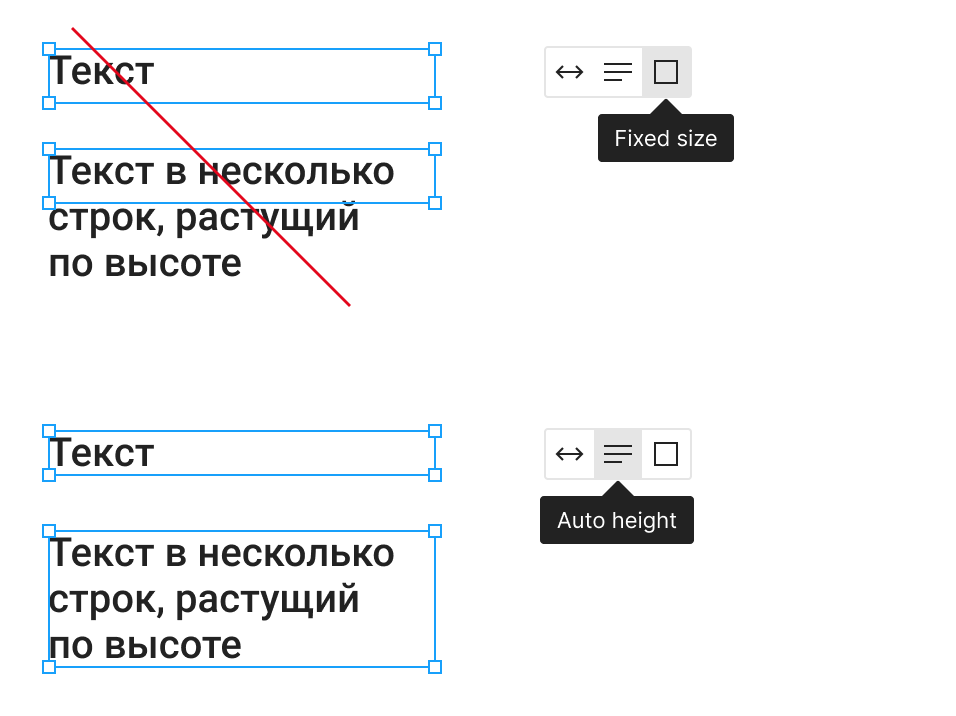
- Сегодня мы создадим дизайн многостраничного сайта в Figma на реальном примере.
- И что нужно верстальщику?
- Вёрстка — монтаж полос оригинал-макета из составных элементов: набранного текста, заголовков, таблиц, иллюстраций, украшений и пр. Также результат этого процесса, то есть готовые полосы [1] [2].
- Нужно осуществить, сделать карточку товара в которой есть возможность выбора модели, цвета?
- Предупреждение пособие для тех, кому надо верстать. Используется в TeamDev и на публике.












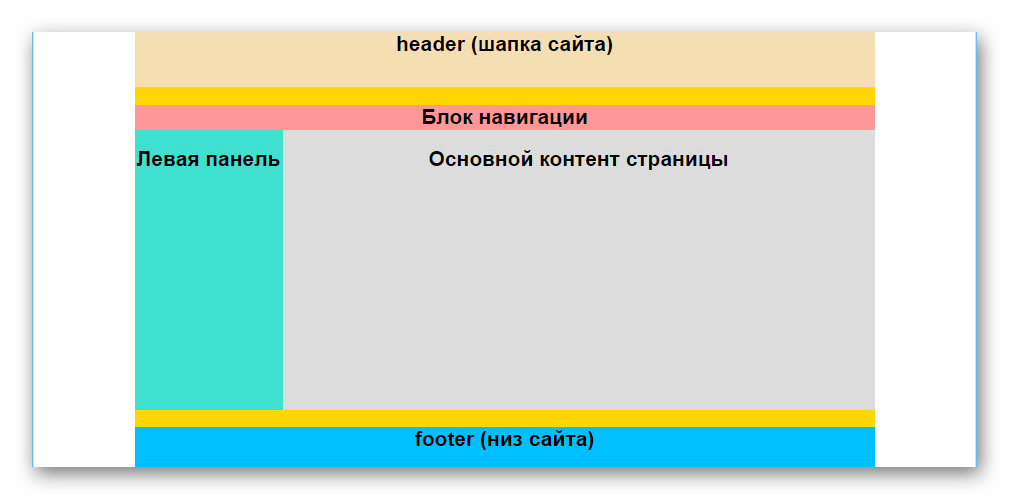
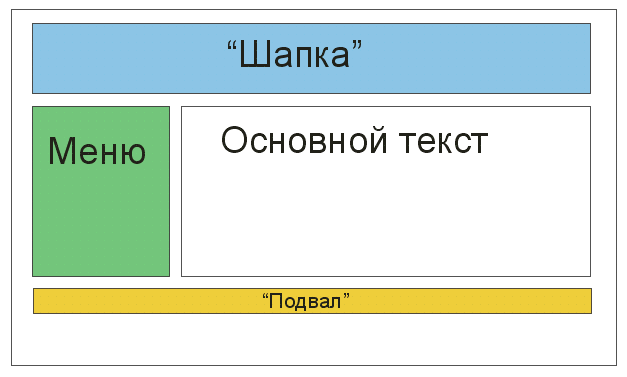
Макет — это некая совокупность правил, согласно которым расположены элементы на странице книги. Макет служит основой верстки. Верстка представляет собой процесс размещения текстовых и графических материалов на страницах заданного формата. Этот процесс должен отвечать некоторым требованиям: таким, как соподчиненность компонентов, постоянство форматов страниц и полос набора. Строки текста на странице должны точно совпадать с соответствующими строками на ее обороте.